Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
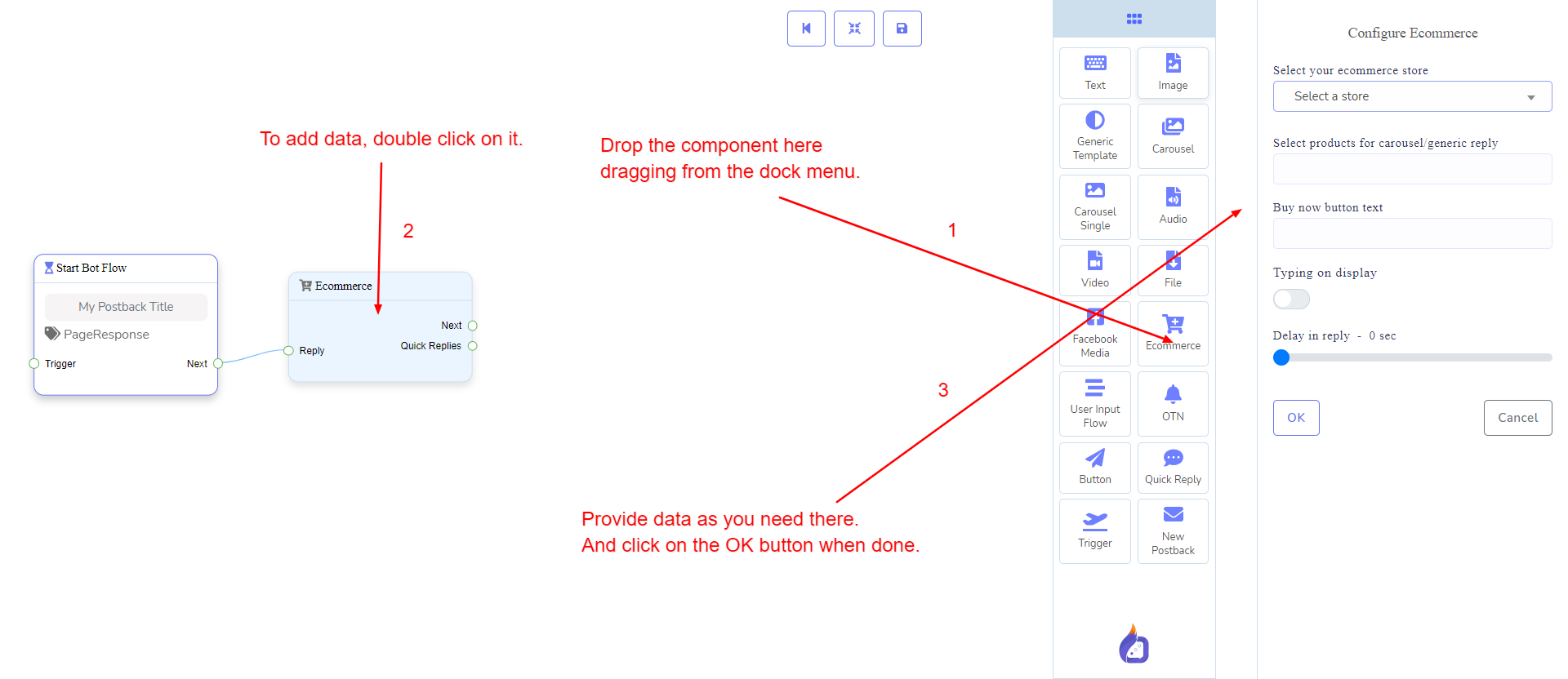
Ecommerce component will allow you to reply with referring an ecommerce shop and its products as a carousel or generic reply. It has 1 input socket and 2 output sockets.
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Reply may get connection from one of the following components:
Next may be connected to one of the following components:
Quick Replies may be connected to the following component:
Quick Reply - you may connect up to 11 QuickReply components to the Ecommerce component.
Let us see how we can create a quick-reply.
Dragging and Dropping
From the dock menu, drag the Ecommerce component and drop it on the editor at any place.
Adding Data
To add data to the Ecommerce component, click twice on the body of the Ecommerce component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.