Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you may connect to other components. But you can't connect to others from both.
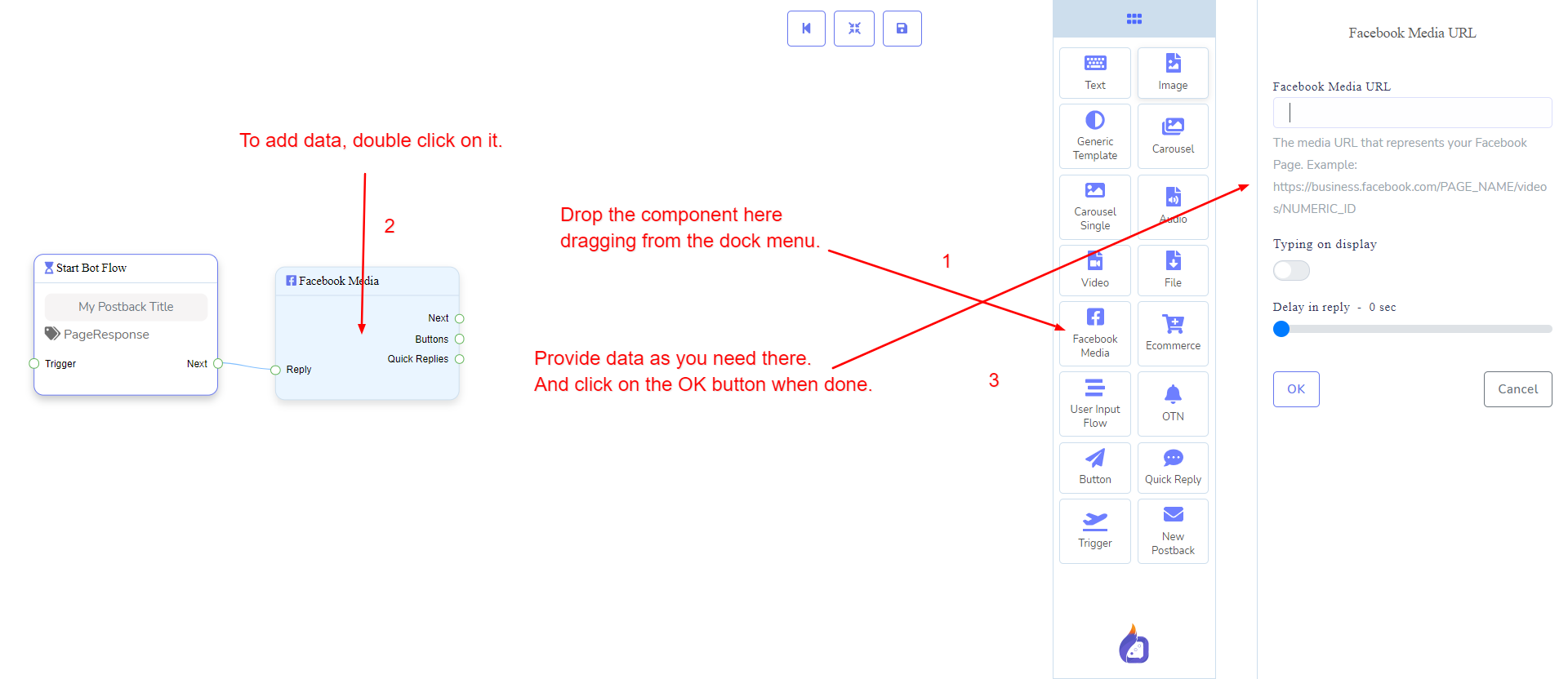
FacebookMedia component will allow you to reply with referring a facebook page. It has 1 input socket and 3 output sockets.
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you may connect to other components. But you can't connect to others from both.
Reply may get connection from one of the following components:
Next may be connected to one of the following components:
Buttons may be connected to the following component:
Button - you may connect up to 3 Button components to the FacebookMedia component.
Quick Replies may be connected to the following component:
Quick Reply - you may connect up to 11 QuickReply components to the FacebookMedia component.
Let us see how we can create a reply with a facebook page.
Dragging and Dropping
From the dock menu, drag the FacebookMedia component and drop it on the editor at any place.
Adding Data
To add data to the FacebookMedia component, click twice on the body of the FacebookMedia component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.