Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
GenericTemplate component will allow you to reply with an image, or title and subtitle, or all. It has 1 input socket and 3 output sockets.
Buttons: You can connect up to 3 Button components to the GenericTemplate component.
QuickReplies: You can connect up to 11 QuickReply components to the GenericTemplate component.
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Reply may get connection from one of the following components:
Next may be connected to one of the following components:
Buttons may be connected to the following component:
Button - you may connect up to 3 Buttons to the GenericTemplate component.
Quick Replies may be connected to the following component:
Quick Reply - you may connect up to 11 QuickReplies to the GenericTemplate component.
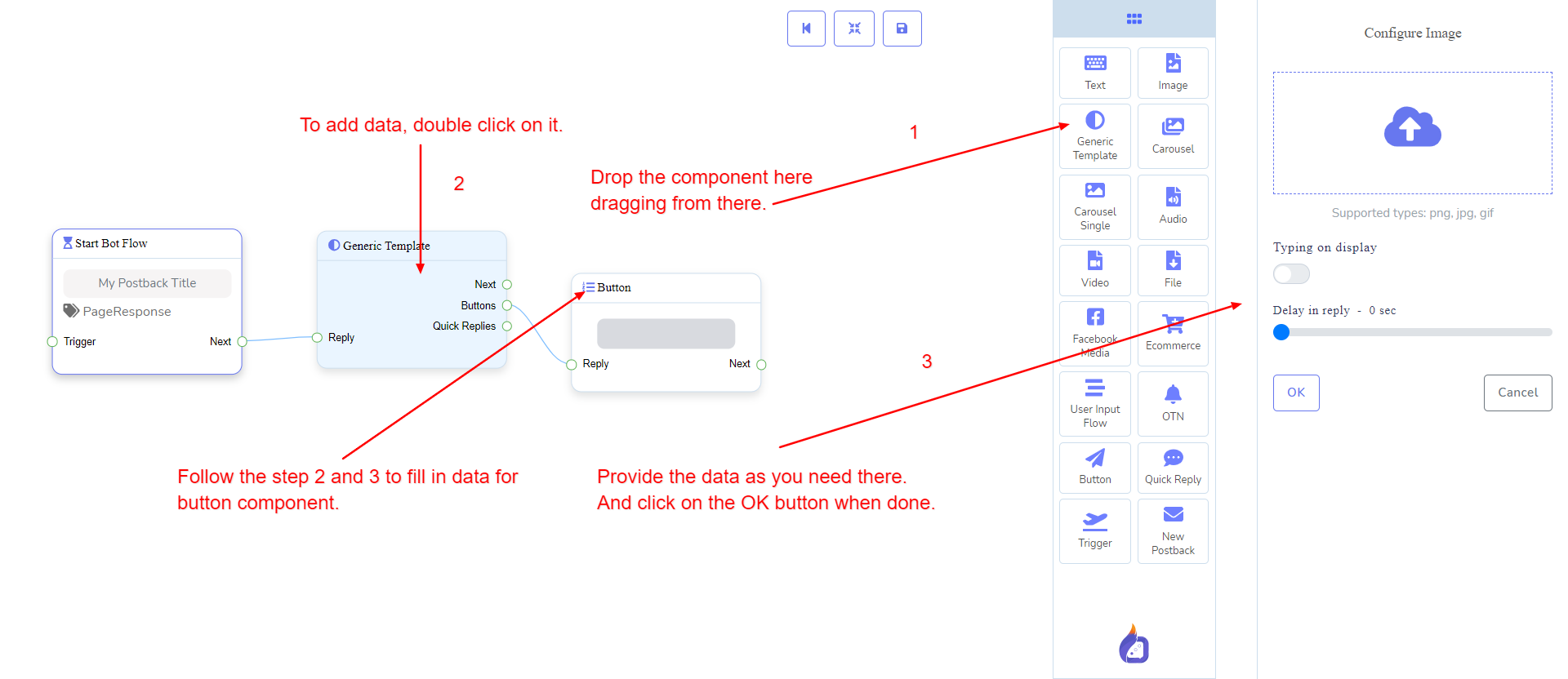
Let us see how we can create a reply with generic-template.
Dragging and Dropping
From the dock menu, drag the GenericTemplate component and drop it on the editor at any place.
Adding Data
To add data to the GenericTemplate component, click twice on the body of the GenericTemplate component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.