Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Image component will allow you to reply with an image. It has 1 input socket and 2 output sockets.
QuickReplies: You can connect up to 11 QuickReply components to the Image component.
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Reply may get connection from one of the following components:
Next may be connected to the following components:
QuickReplies may be connected to the following component:
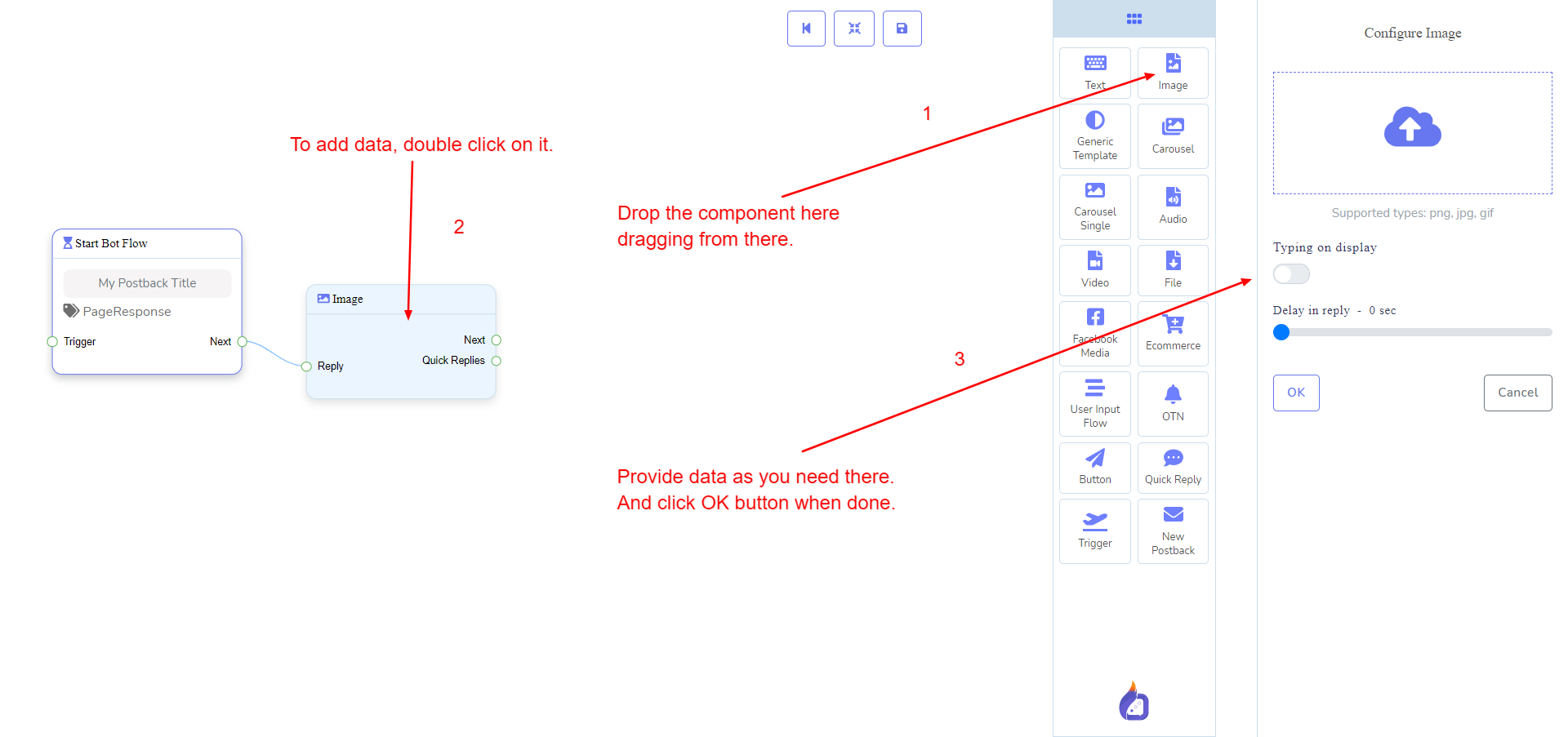
Let us see how we can create a reply with an image.
Dragging and Dropping
From the dock menu, drag the Image component and drop it on the editor at any place.
Adding Data
To add data to the Image component, click twice on the body of the Image component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.