Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Text component will allow you to reply text content only. It has 1 input socket and 3 output sockets.
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Reply may get connection from one of the following components:
Next may be connected to one of the following components:
Buttons may be connected to the following component:
Button - you may connect up to 3 Button components to the Text component.
Quick Replies may be connected to the following component:
Quick Reply - you may connect up to 11 QuickReply components to the Text component.
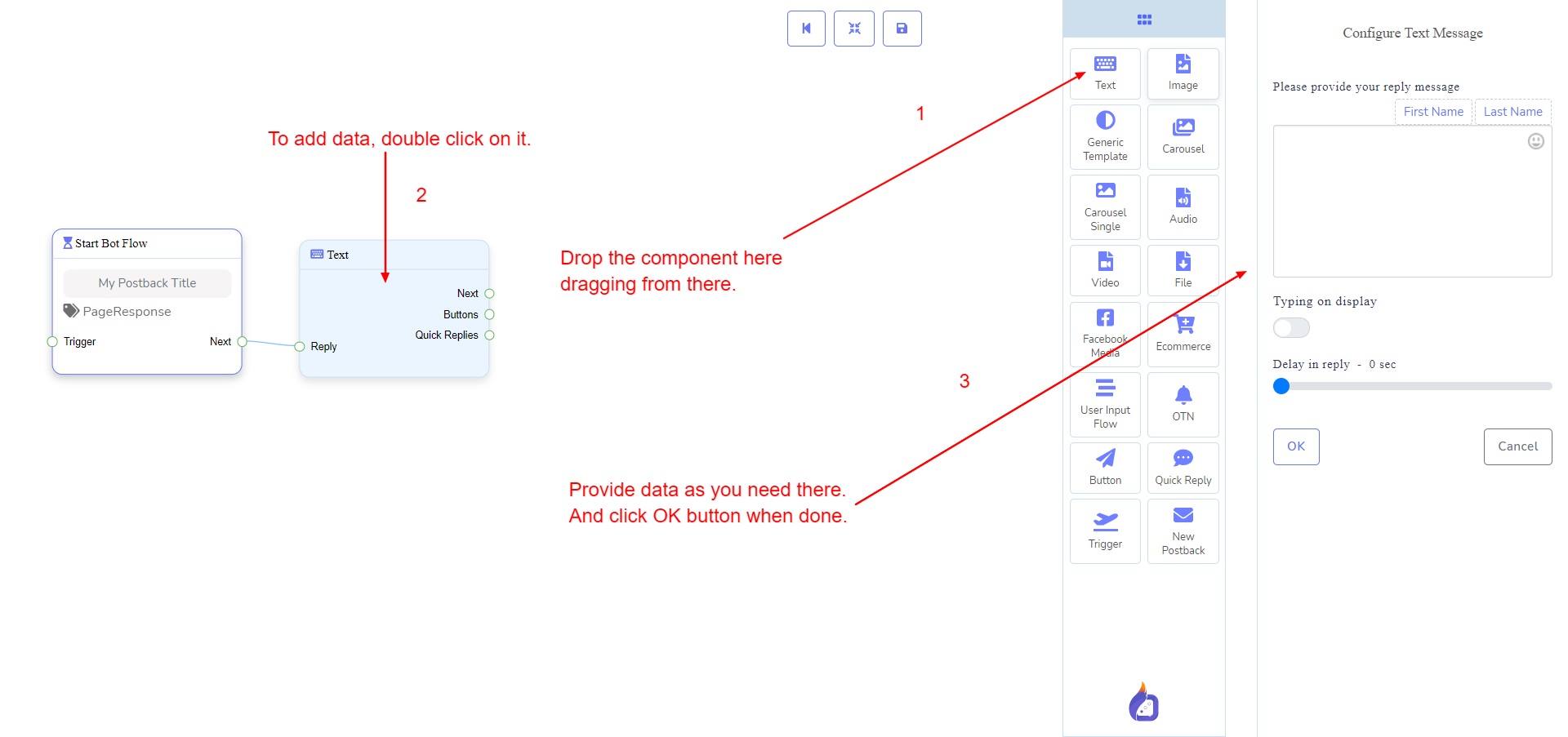
Let us see how we can create a reply with text.
Dragging and Dropping
From the dock menu, drag the Text component and drop it on the editor at any place.
Adding Data
To add data to the Text component, click twice on the body of the Text component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.