Next or QuickReplies!?
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Video component will allow you to reply with a video file. It has 1 input socket and 2 output sockets.
There is a condition between Next and QuickReplies. Using either Next or QuickReplies, you can connect to other components. But you can't connect to others from both.
Reply may get connection from one of the following components:
Next may be connected to the following component:
QuickReplies may be connected to the following component:
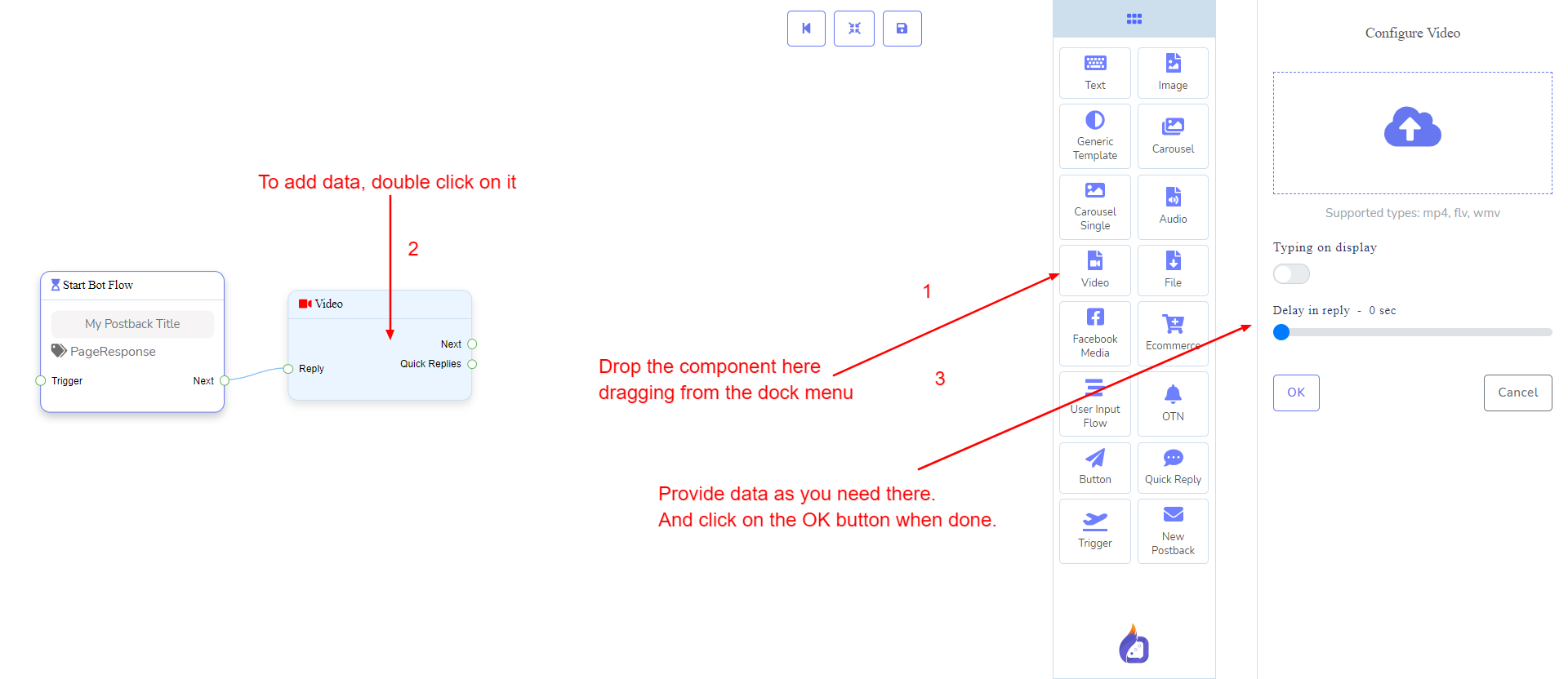
Let us see how we can create a reply with video component.
Dragging and Dropping
From the dock menu, drag the Video component and drop it on the editor at any place.
Adding Data
To add data to the Video component, click twice on the body of the Video component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.