Messenger checkbox plugin
Include the checkbox plugin in forms on your website to allow people to opt-in to receive messages from you on Messenger. This is useful for providing follow-up at a later time, such as confirmations and updates. This plugin only works in HTTPS websites.
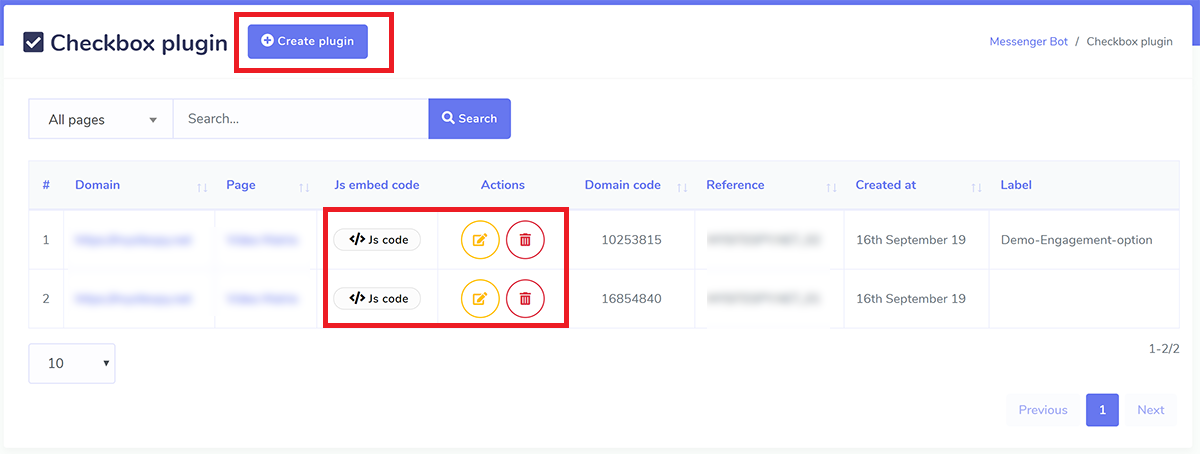
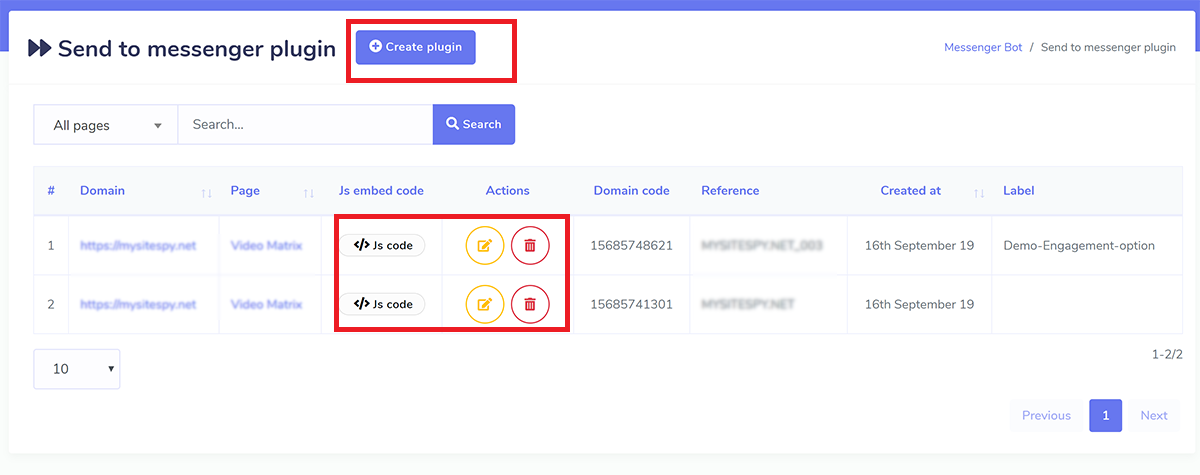
PLUGIN LIST : GET CODE, EDIT & DELETE
This list shows all the all the plugins you created so far and can get the embed code for that plugin if you lost it or can edit/delete a plugin. To create a new plugin click Create Plugin button.

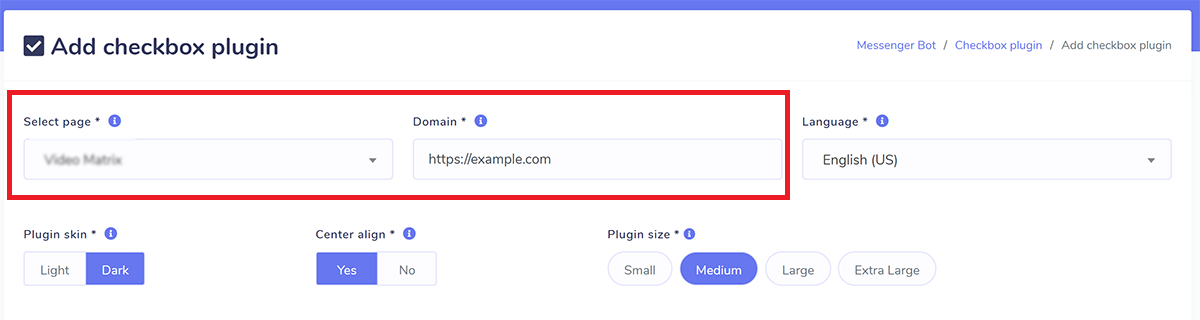
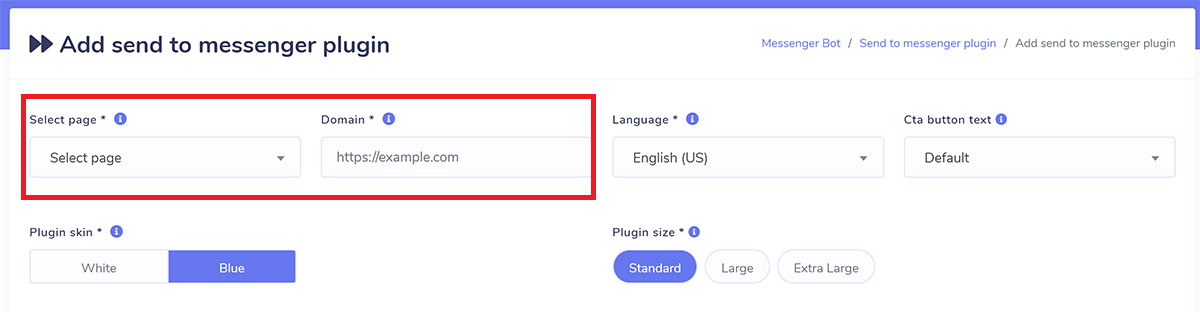
SELECT PAGE, PUT DOMAIN & CHOOSE APPEARENCE

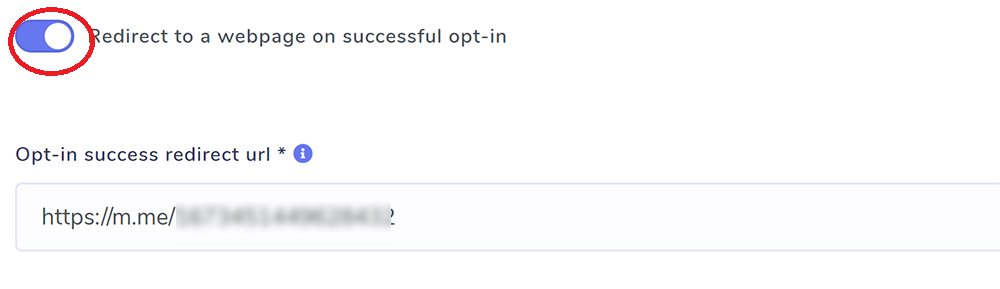
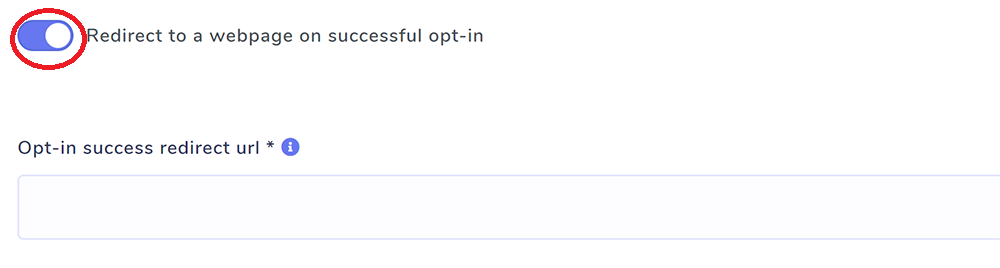
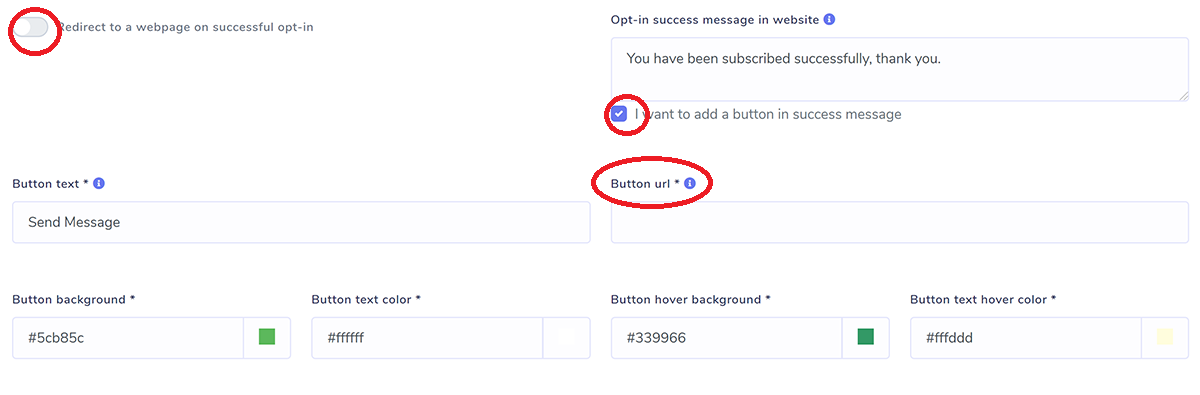
SHOW A SUCCESS MESSAGE OR REDIRECT ON OPTIN
You can redirect visitor to a URL after opt-in.

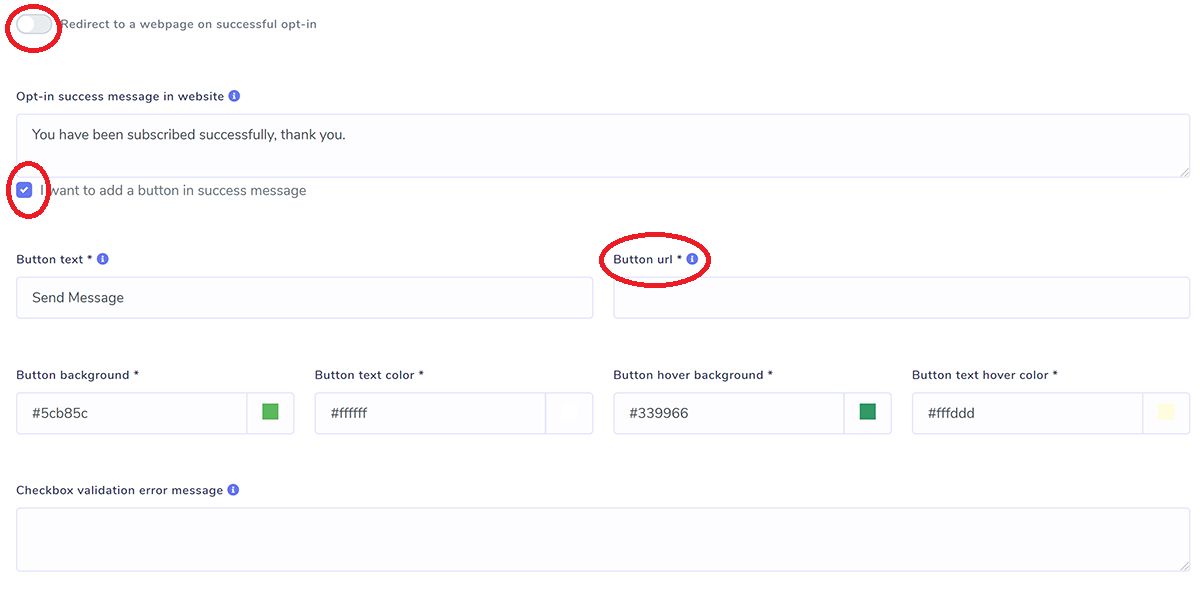
SUCCESS MESSAGE & EMBED A BUTTON IN SUCCESS MESSAGE
This message will be shown on successful OPT-IN. You can embed a button and put action URL in success message if you want. You can also set an error message if checkbox is not checked.

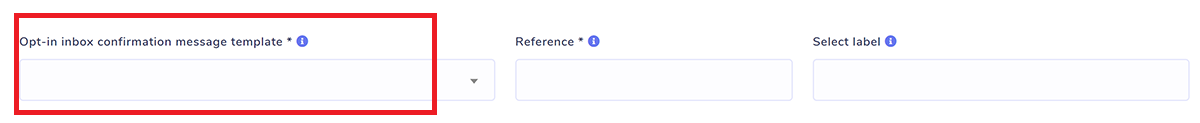
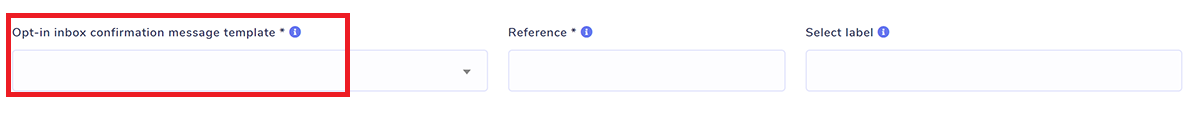
OPTIN CONFIRMATION INBOX MESSAGE, REFFERENCE & LABEL ASSIGN
Choose the template , this template will be used when system will send the welcome message in visitors messenger inbox. Choose label and system will automatically assign users of that plugin on selected labels. Reference is used to track the plugin.

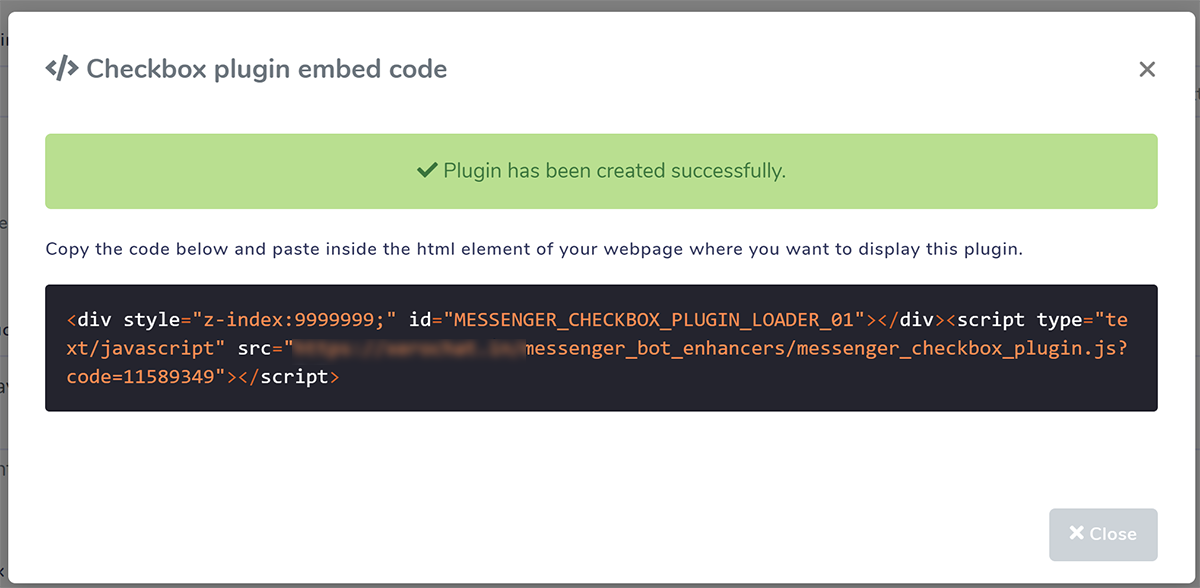
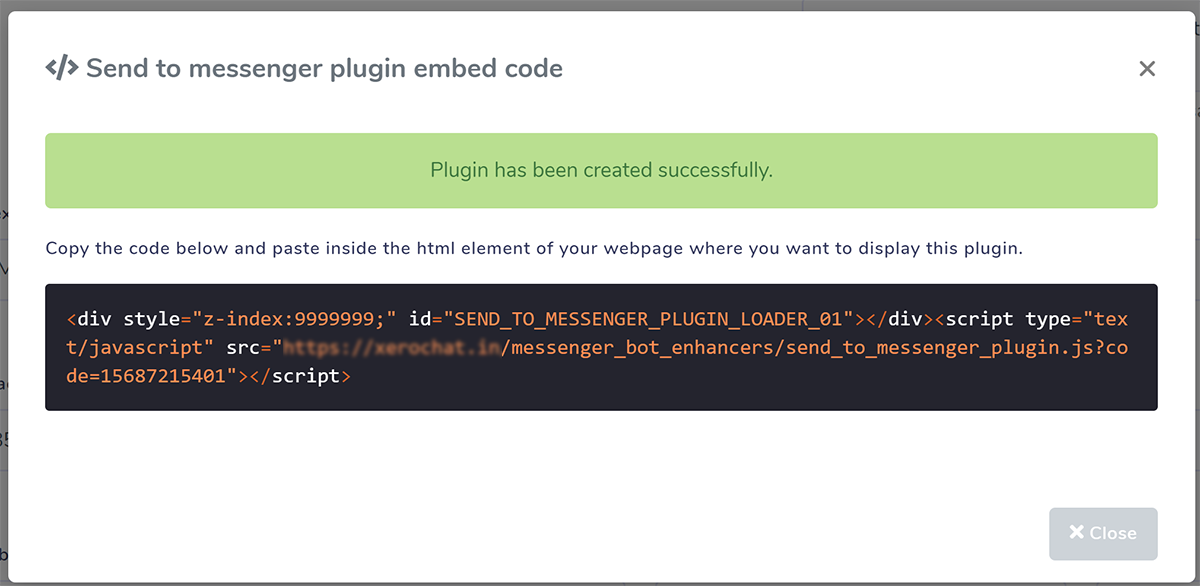
COPY EMBED CODE AND PUT IN YOUR WEBSITE
Put this code inside the website html block where you want to show this plugin.

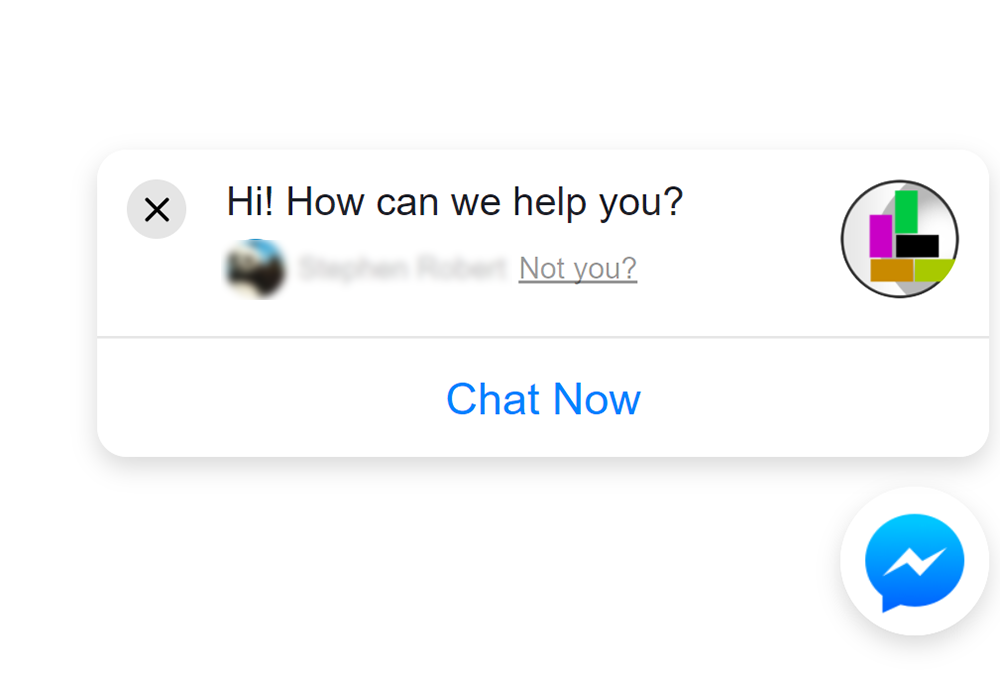
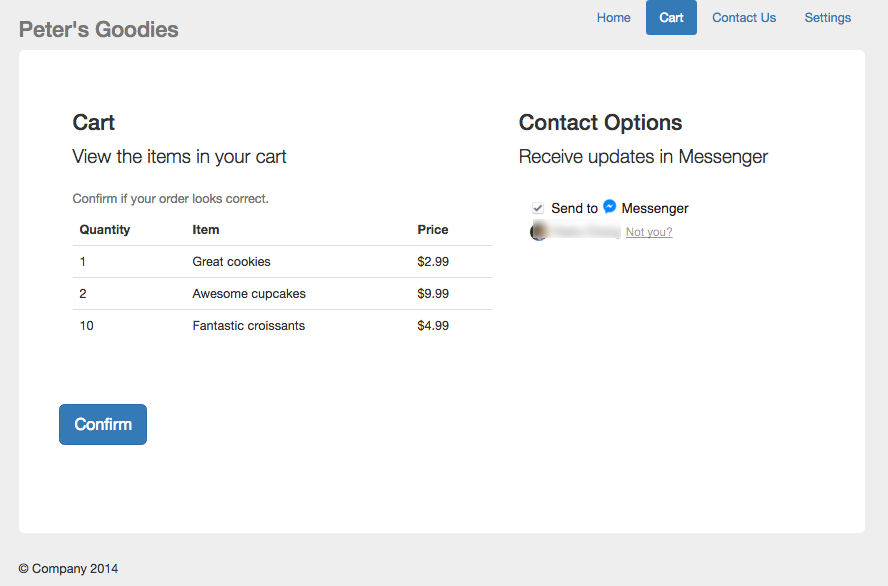
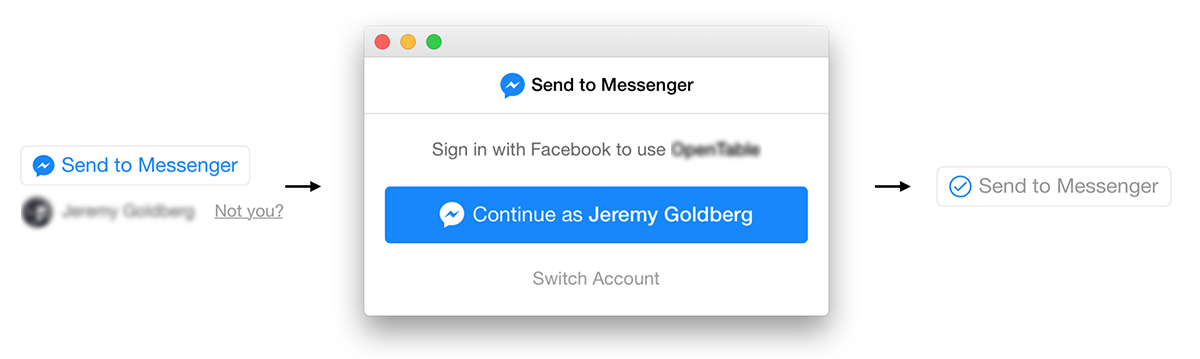
HOW IT WILL LOOK LIKE ON YOUR SITE

Send to messenger plugin
The send to Messenger plugin renders a button on your website that allows a person to opt-in to receive messages from you on Messenger. This is useful for providing follow-up at a later time, such as confirmations and updates. This plugin only works in HTTPS websites.
PLUGIN LIST : GET CODE, EDIT & DELETE
This list shows all the all the plugins you created so far and can get the embed code for that plugin if you lost it or can edit/delete a plugin. To create a new plugin click Create Plugin button.

SELECT PAGE, PUT DOMAIN & CHOOSE APPEARENCE

SHOW A SUCCESS MESSAGE OR REDIRECT ON OPTIN
You can redirect visitor to a URL after opt-in.

SUCCESS MESSAGE & EMBED A BUTTON IN SUCCESS MESSAGE
This message will be shown on successful OPT-IN. You can embed a button and put action URL in success message if you want. You can also set an error message if checkbox is not checked.

OPTIN CONFIRMATION INBOX MESSAGE, REFFERENCE & LABEL ASSIGN
Choose the template , this template will be used when system will send the welcome message in visitors messenger inbox. Choose label and system will automatically assign users of that plugin on selected labels. Reference is used to track the plugin.

COPY EMBED CODE AND PUT IN YOUR WEBSITE
Put this code inside the website html block where you want to show this plugin.

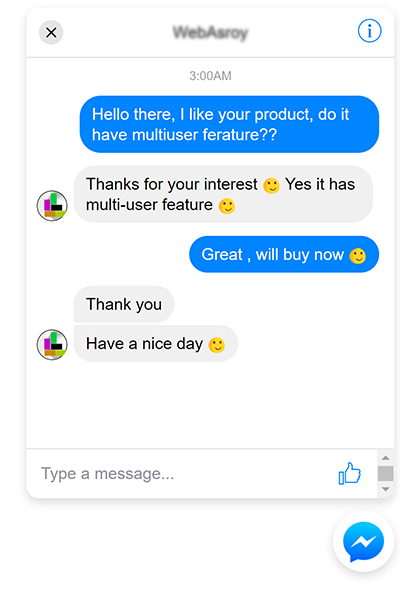
HOW IT WILL LOOK LIKE ON YOUR SITE

M.me link & QR code
m.me is a shortened URL service operated by Facebook that redirects users to a person, page, or bot in Messenger. You can use them on your website, email newsletters, and more. The m.me link for your bot allows you to link people directly to your Messenger bot. When the link is clicked, a conversation is automatically opened on messenger.com or in the Messenger mobile app. You will also get QR code image of your m.me link from this list below.
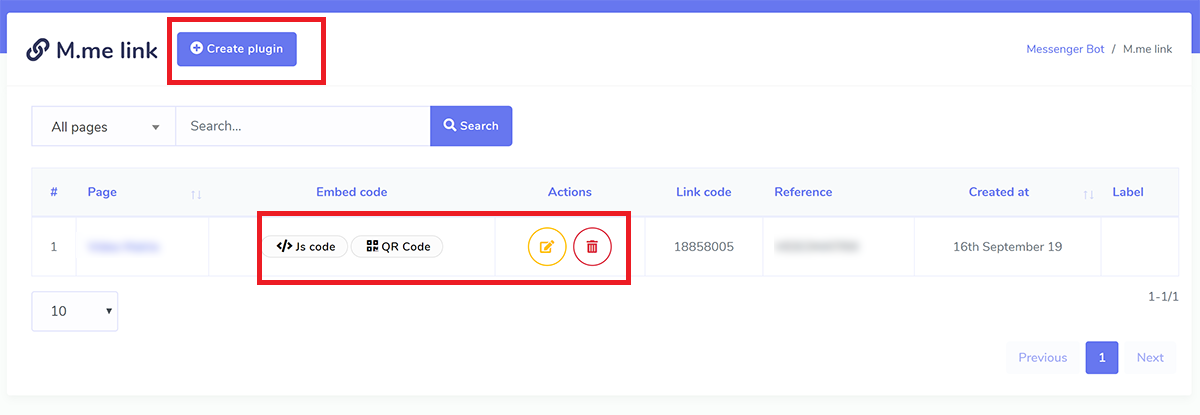
PLUGIN LIST : GET CODE, DOWNLOAD QR, EDIT & DELETE
This list shows all the all the plugins you created so far and can get the embed code for that plugin if you lost it or can edit/delete a plugin. You can get QR code for your m.me link clicking the QR Code button resides in each row. To create a new plugin click Create Plugin button.


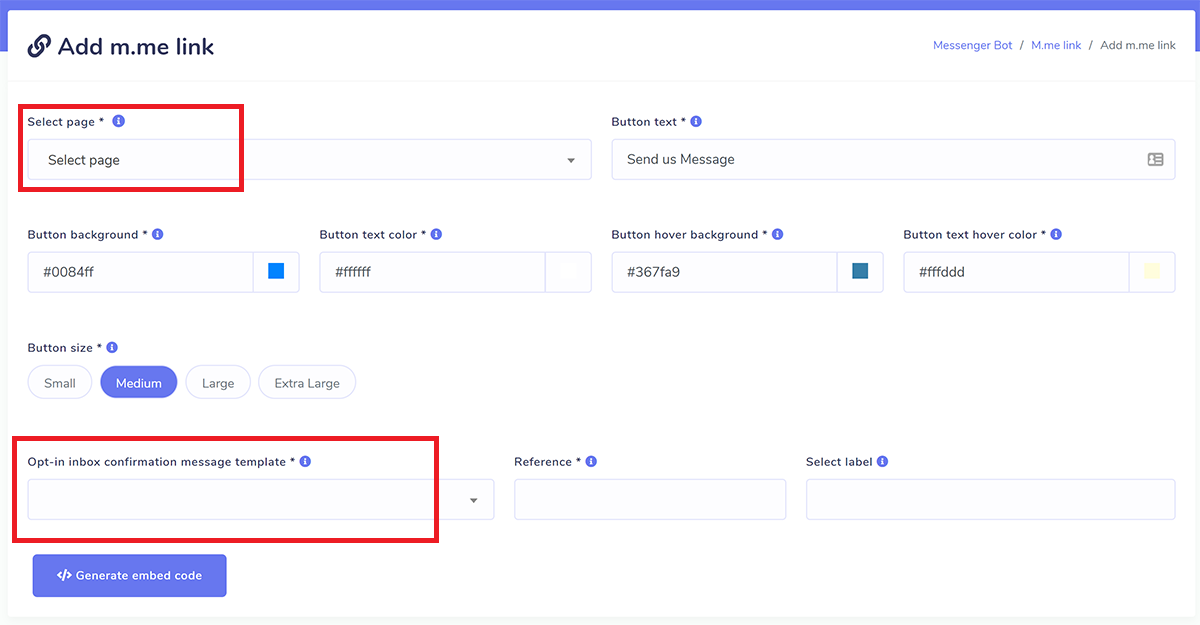
CREATE NEW PLUGIN
Select page, put domain, choose appearance and then choose the template , this template will be used when system will send the welcome message in visitors messenger inbox. Choose label and system will automatically assign users of that plugin on selected labels. Reference is used to track the plugin.

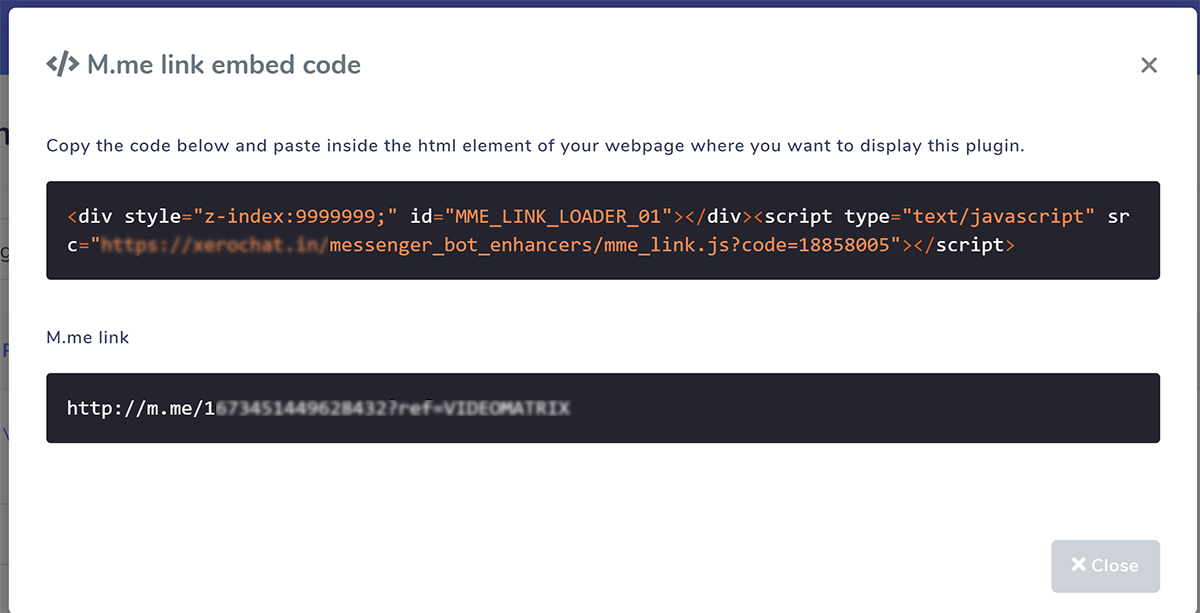
COPY EMBED CODE AND PUT IN YOUR WEBSITE
Put this code inside the website html block where you want to show this plugin button or use the m.me url directly wherever you want.

Customer chat plugin
m.me is a shortened URL service operated by Facebook that redirects users to a person, page, or bot in Messenger. You can use them on your website, email newsletters, and more. The m.me link for your bot allows you to link people directly to your Messenger bot. When the link is clicked, a conversation is automatically opened on messenger.com or in the Messenger mobile app. You will also get QR code image of your m.me link from this list below.
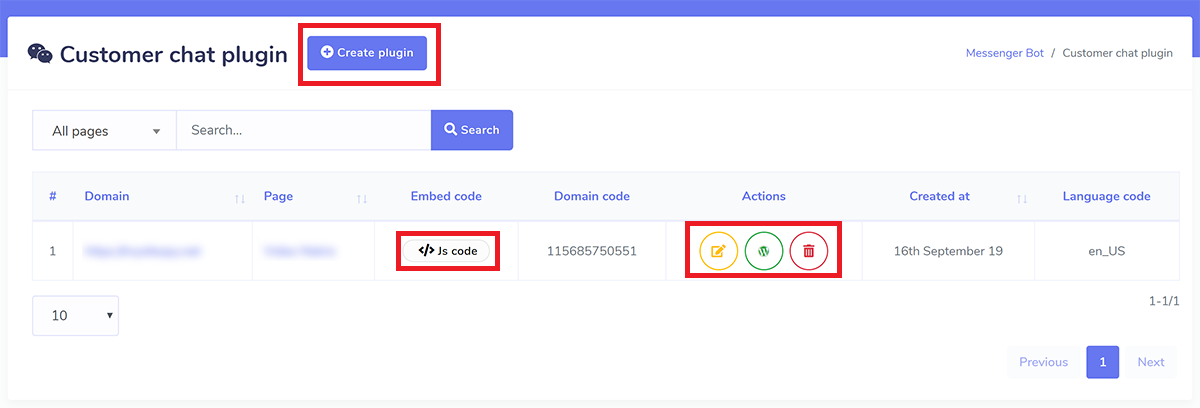
PLUGIN LIST : GET CODE, EDIT & DELETE
This list shows all the all the plugins you created so far and can get the embed code for that plugin if you lost it or can edit/delete a plugin. To create a new plugin click Create Plugin button. You can also download wordpress version of this plugin by clicking the wordpress icon and install as wordpress plugin in your wp site rather than embed code manually.

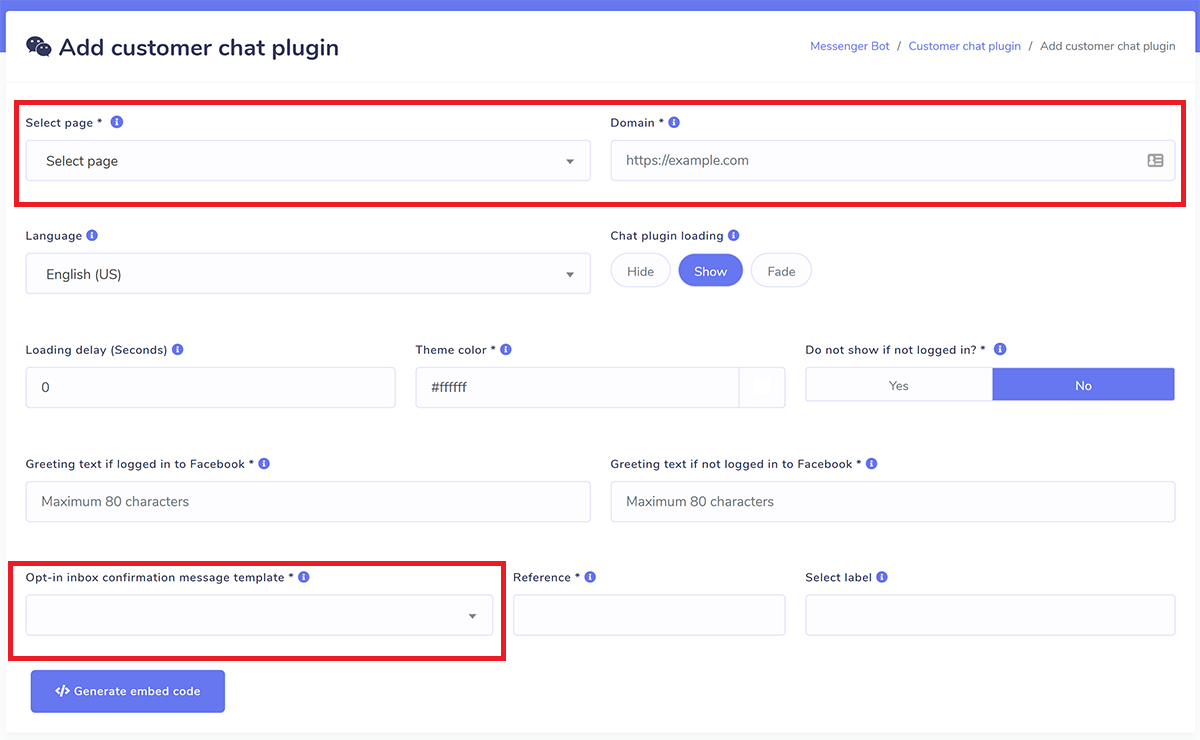
CREATE NEW PLUGIN
Select page, put domain, choose appearance and then choose the template , this template will be used when system will send the welcome message in visitors messenger inbox. Choose label and system will automatically assign users of that plugin on selected labels. Reference is used to track the plugin.

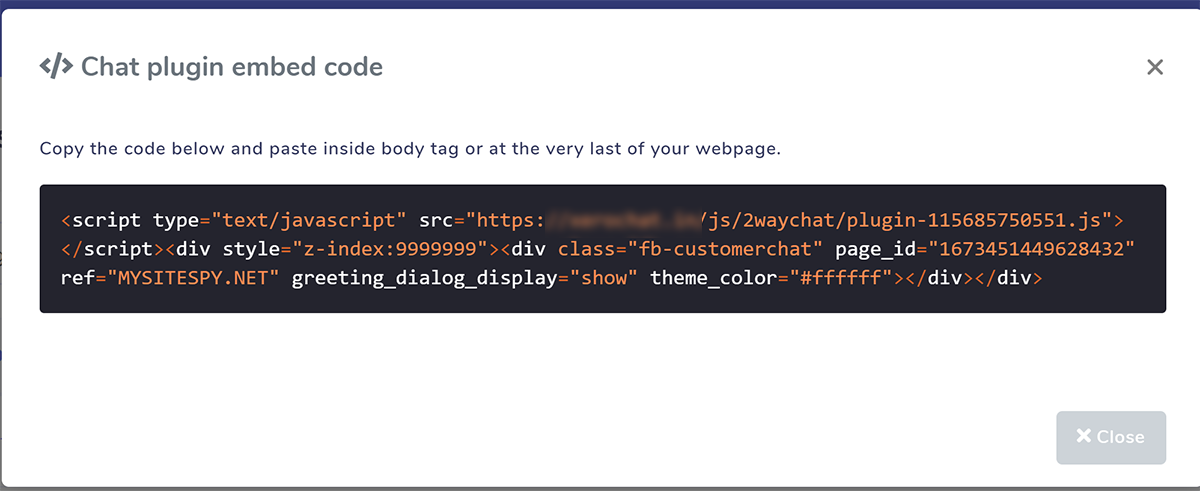
COPY EMBED CODE AND PUT IN YOUR WEBSITE
Put this code inside the website html block (inside body tag or very last of file)

HOW IT WILL LOOK LIKE ON YOUR SITE